As a Retailer, you have the option to create your own advertising spaces on your website using 'Embedded spaces'.
To set up an embedded space, follow these steps:
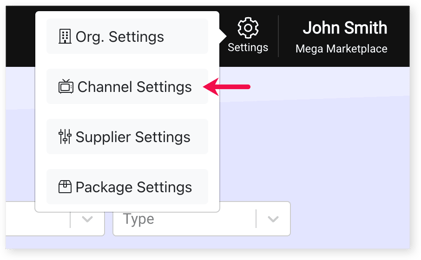
- With a Zitcha admin account, click on the Settings icon on the top right corner of your Dashboard and select Channel Settings.




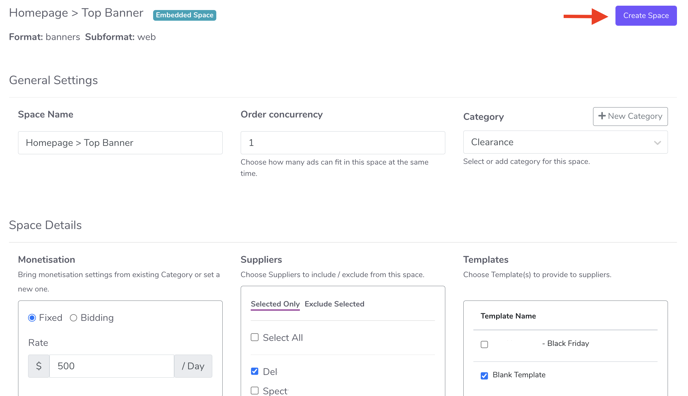
- Space Name - specify the name of your space to easily identify it.
- Order concurrency - the number of ads that can run in this space
- Category - select a category where the space belongs to
- Monetisation - how you charge Brands in running ads for the space
- Suppliers - enable which Brands have access to the space
- Templates - set which templates can be used for the space

The created space will be added automatically in the Spaces tab.
Accessing the HTML code of the Embedded space
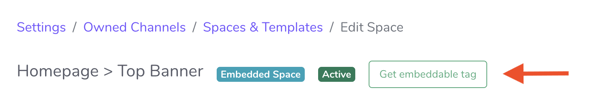
Once the space is created, a tag will be generated for that space for the Retailer's team to insert on the website.
To access the HTML code for an embedded space, follow these steps:
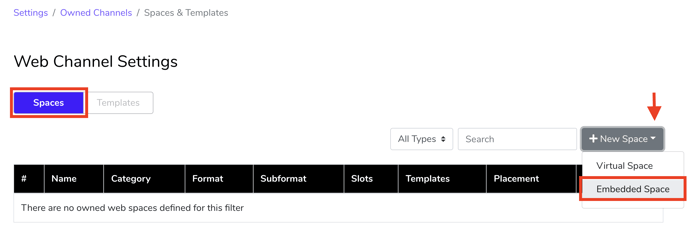
- In the Web Channel Settings, select the Space tab and select the embedded space you'd like to access.

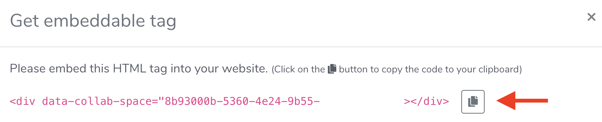
3. The HTML tag will show in the pop-up window. Click the copy icon to copy the code.

You can now copy the code and insert the tag anywhere on your website to deliver web banner ads in that space.
